Tampilan loading blog anda berat membuat pengunjung membatalkan diri untuk berkunjung di blog anda dan loading blog cepat merupakan salah satu tehnik seo juga berikut solusinya :
Optimasi gambar yang digunakan dengan cara memperkecil (mengkompres kapasitas file) atau mengganti format file yang digunakan (GIF, JPG, PNG) yang sesuai, maksudnya perhitungkan kejernihan dan kejelasan sebuah gambar dengan tetap memperhatikan besarnya file gambar tersebut. Bisa sobat lakukan dengan berbagai Software Compress Image Resize. Hapus atau setidaknya kurangi life link atau URL lain yang terlalu berat pada blog anda, di mana URL tersebut memiliki loading time yang besar (lambat dibuka).
Akhiri dengan tanda "/" (slash) untuk semua link yang terdapat pada blog anda.
contoh:
http://Ironehtc.blogspot.com
hasil:
http://Ironehtc.blogspot.com/
Lakukan pemanggilan terhadap variabel ($).
contoh:
background: #cccccc;
hasil:
background: $bgcolor;
Gunakan tag "alt" untuk setiap gambar pada blog anda.
contoh :
hasil:
Definisikan ukuran tinggi dan lebar gambar pada blog yang bersangkutan.
contoh:
hasil:
Cara mempercepat loading blogspot sederhana
1. Jangan terlalu banyak membuat label blog
2. Kurangi script dari pihak k 3 baik itu berupa widget ataupun kode2 iklan
3. Kompress gambar sekecil mungkin
4. Gunakan template yang simple dan gak banyak meload gambar
5. Jangan terlalu memasang Widget berlebihan
Cara mempercepat loading blogspot with css
Compress CSS style blog anda.
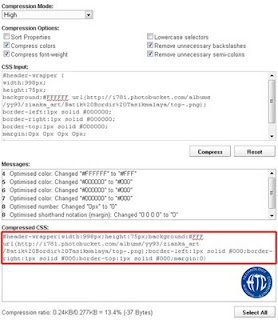
Silah kan menuju Ke CSS Compresor
CSS Input ----> Copy kan kode CSS blog sobat di bagian kolom yang sudah di sediakan.
Jika sobat tidak mengtahui kode CSS blog sobat,silahkan ikuti cara di bawah ini.
- Login ke akun Blog sobat
- Pilih Klik Rancangan kemudian pilih Edit HTML
- Jangan lupa centang Expand Template Widget (saya menganjurkan sebelum melakukan ini,harap download tempalate sobat terlebih dahulu untuk menghindari kesalahan yang terjadi)
- Setelah itu copy kode CSS nya, kode CSS biasanya terletak di antara
- Klik tombol Compress.
- Klik tombol Select All.
- Copy-pastekan kode CSS hasil kompres di template anda.
- Klik Simpan Template.
Keterangan:
CSS Input: kode CSS anda.
Messages: pemberitahuan hasil optimisasi kompres kode CSS.
Compressed CSS: kode CSS setelah dikompres.
Compression ratio: hasil akhir dari ukuran kompresi.

Setelah selasai,silahkan sobat Tes kembali Speed blog anda kembali di sini http://www.iwebtool.com/speed_test?.
sobat bandingkan kecepatan nya setelah melakukan cara ini dan sebelum melakukan.
Judul: CARA MEMPERCEPAT LOADING BLOG
Rating: 100% out of 100% based on 100000 ratings. 100000 user reviews.
Ditulis Oleh ADMIN
Terima Kasih Atas Kunjungan Anda...
Rating: 100% out of 100% based on 100000 ratings. 100000 user reviews.
Ditulis Oleh ADMIN
Terima Kasih Atas Kunjungan Anda...



